Website Research of Heather Shaw and Aries Moross
Beginning the creation of my website, I have felt the need to research more on website portfolio samples of other active graphic designers. Amongst many, I have chosen Heather Shaw's website and Aries Moross's website. They both have distinct designs and user experience, so it would work well for a compare and contrast study of the websites. I will be considering the layout or visuals such as colours and typography of the works present, the theme of the website in consideration of their work styles and arrangement of menus and navigation system, how the website works across different gadgets, and general usability, then comparing how they were effective in immersing the viewers.
I will begin by showing the homepage of Shaw's website;
She has chosen a dark tone for her background so that she would be able to colour code and emphasise her series of works; however, there is quite an amount of blank space on top her name, and despite faint photo placed in the background, I feel like she could have filled it with a picture or menu bar and because of these extra space, her series of work got pushed off the website screen, making me lose focus. As for the colours covering her work, I find it interesting as it creates a silhouette effect where it makes you want to click and see the 'true' work behind it, and using her works as 'icons' gave it better accessibility. Her typography of the website is quite bland; even if it is a clean sans serif font for professionalism, some fonts look too thin and almost mechanical which hinders me from immersing in her works. The texts are used sparingly and only for essential labeling (her name, title of her works, so on) so more emphasis on images put on her homepage. Additionally, a separate navigation bar is not present on the website, making it harder to go through her works without scrolling down for some time.

This is a page for her poster design works, but again there are unnecessary empty spaces and cut-off works. While it gave more emphasis when different colour schemes were used on the homepage, using the colour as the main theme of a whole page harmed the unity of design her website. In fact, one of her sample poster design uses the same colour of the web page, making the artwork blend into the background. The use of a bright purple colour stressed my eyes after getting used to the dark colours of her homepage; she has put dark blue tones for other portfolio work tabs but some used colours like these, which confused me as it didn't seem to have any point. If she used purple for this tab because she chose purple as her colour scheme (red for red, yellow to yellow, so on), she should have continued that through her other works but she didn't. She had attempted to put emphasis on Graphic Design text by changing the colour, but the thin typography, purple colour, and dark background made it harder to read.
As she did not set a separate About page, I had to scroll all the way to the bottom of the website to see her Contacts. Many people don't bother scrolling this far, especially with mobile users where they quickly skim through the home page and navigation bars, so this is a negative aspect. Her contact links and social media links were easy to access— as they were set into linked icons, there was no need to copy-paste anything to contact her besides a simple click.
I have checked the mobile version of her website, and the layout was much better on it. Due to the comparably smaller screens, most empty spaces disappeared and the thin, small typography got larger and was much more legible. I could also see her works directly on my screen without having to scroll down, giving her works easier access. Although some technical issues were still present, looking on mobiles do not change the colour issues, it was a much better experience on phones.
I will now move on to the website of Aries Moross;I have checked the mobile version of her website, and the layout was much better on it. Due to the comparably smaller screens, most empty spaces disappeared and the thin, small typography got larger and was much more legible. I could also see her works directly on my screen without having to scroll down, giving her works easier access. Although some technical issues were still present, looking on mobiles do not change the colour issues, it was a much better experience on phones.
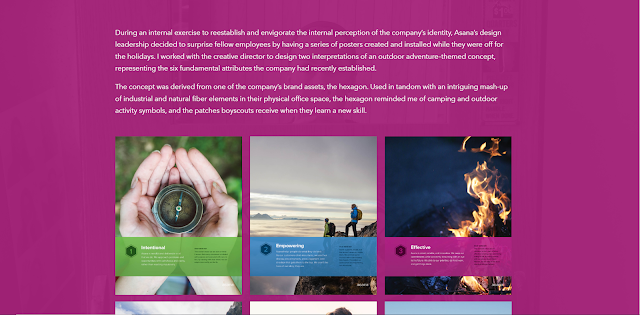
In comparison to Shaw's website, it has a white background with more 'chaotic' layout of images, with typography kept to the absolute minimum making it feel like a modern art museum. This feeling suits her works as it is less systematic and more graphic: the contrast between a blank white and high saturation work puts good emphasis without much extra effort. Her navigation bar is located on top right corner of the website (the plus sign), and it is quite easy to miss the icon and I would not be able to tell easily that it is a navigation tab. The use of her most dynamic, colourful works that is visible immediately captures the audience to check more of her works, but it again hides the navigation icon. Her typography uses sans serif, but unlike Shaw's usage, it is much clearer due to the boldness and high contrast of the colours. Additionally, the Home button on her navigation menu does not work, so the homepage can only be accessed by clicking on her name located at top left corner.
She has divided her works into different types and then broken down into different tabs in the navigation icon. Her images are large and captive, and minimum amount of scrolling is needed to check her other works of the series. Her text only contains the essential information of what she was doing for her works, and while that gives more focus on the image, more description or a separate process details could have been helpful. Due to the chaotic nature of the main image layout present throughout the website, blank spaces don't look as unnatural.
Her Contact page, however, suddenly has a pink background, breaking the unity of her website. She also doesn't have icons to any of her contact method, which can make it bothersome for potential coworkers to get in touch. The only available contact methods available are the email and web link that can be clicked on for quick access, but as they look similar to normal text, people may not notice it is clickable.
There was no separate About page available but a Talks & Interviews tab to know more about her, which many people will choose not to read more. Although some interviews may help, as well as the good use of typographic emphasis, there is barely any information about the artist available here.

Her web designs had not translated very well on mobiles. The chaotic layout became much tamer on mobiles and her navigation icon became overlapped with her pictures, making it seem nonexistent. Her name had also disappeared across different tabs and with the Home button on the navigation bar still broken, there is no other way to go back to the homepage without using the back button on the phone. Overall, Moross's website works significantly better on computers.
If I compare these two websites, I prefer Aries Moross's work better since I feel like it was able to show that she is a graphic designer without having to say outright. Her website looks more dynamic, colourful, and inviting due to her typography and vibrant works shown clearly, making the viewers look for more. Shaw's website does not look like a graphic designers but more of an mechanical, information-based websites, making the viewers hesitate before diving in deeper or simply leaving completely. However, the systematic elements of the website such as the navigation part were better on Heather Shaw's website. While graphic design needs to be reflected on the website, necessary system elements has to be clear and stated outright like Shaw did.













Very good work - well done!
ReplyDelete